まずは、基本的な考え方のご説明。
そんなんいいから、やり方だけ教えろや~!
という方はぐぐぐっとスクロールしちゃってくださいな!
10/2の「解像度のお話」の時にも触れましたが、画像データというのは、四角い点がいっぱーーいあつまってできています。
たとえば300×300のイラストは、横に300の点を一列とすると、それが縦に300列ならんでいるということ。
つまり、90000の点で構成されています。
一つ一つの点々で考えると、気持ち悪くなるので、とりあえず縦列で考えてみましょう。
やっぱ、ねむ!と思っている人は、スクロール!ごりごり!(笑)

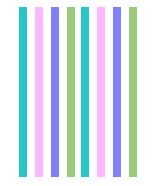
たとえば、↑この画像を拡大したいと思ったとき(思わないけど)

わかりやすく、隙間を空けてみましたが、
拡大、この場合だと「幅」を大きくするというとき、どうしますか?

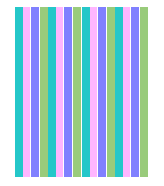
これじゃ、だめです。
あなた、これ同じ絵が二枚並んだだけですわよ!
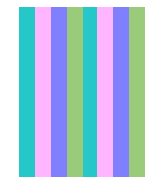
こうならないと!

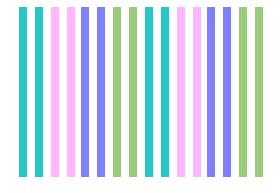
これを一列一列離すとこういうこと。↓

一列同じものが全ての列に対して増えればよいのです。
そうすれば、当然、幅は2倍になります。
以上のことを踏まえて、オエビさんでの拡大の話にもっと深く入っていきましょう!
ここからもしばらく長いので、いや、だから原理はいいんです、方程式を暗記してれば、数学解けるじゃない!
みたいな方は(うらやます…)、スクロール!!
ひらたーくスマートに説明するならば、オエビの「コピー」ツールを使って、1列ずつずらすようにコピーしていけばいいんです。
原理としてはその理解でOKです。
ただ、1列ってなんつーか、ものすごい細いです。
そしてまっすぐしかもそれより前にコピーしたものにかぶらないように気をつけてコピーしていると、
ペンタブ持つ手はがちがち。マウスのボタンを押す指が震える。めがしょぼしょぼする。
などの症状が起こります。
そこまでしても拡大がしたいの!という方のために!今回はもうちょっと(笑)楽な方法を提案します。
一番楽なのは、ソフトで拡大すればいいじゃない?とか思っている人では乗り越えられませんぞ!(笑)
大切なのは、
途中で投げ出さない根気と、
頑張る気力がある元気と、
一度やったら中断しづらいこの作業に飛び込む勇気です。
以上踏まえて、続きどうぞ!
今回、私が考えた方法は、1列ずつじゃなくて、なんとかまとまった数を移動できないかというもの。
実際のやってる作業の前に、どういう風に全体の流れを作っているかの説明。

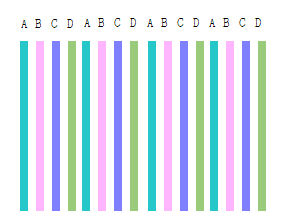
この幅を2倍にします。
A~Dのアルファベットは便宜上つけてます。
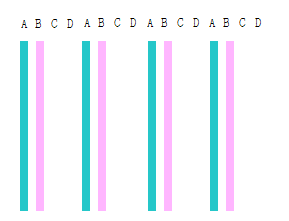
①まず、最初にCDの列を消します。
2ドットのストライプをつかって消しましょう。

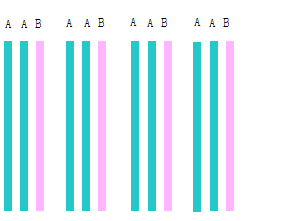
②次に、この状態を新しいレイヤーにコピーします。そのときに左右どちらかに1ドット(1列分)ずらしてコピーします。するとこんな状態。

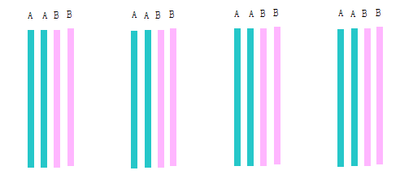
③次にまた①のレイヤーを新しいレイヤーにコピーします。
そのときに、先ほど動かしていない方向(②で右に動かしたのなら左、左に動かしたのなら右)に1ドット(1列分)ずらしてコピーします。この3枚のレイヤーは1枚に結合しておきます。
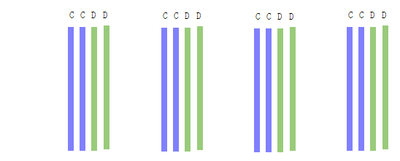
そうするとこうなります。

④そしたらこやつを、4列ずつずらしていきます。
ただし、ずらすときに、隙間も4列空けます。
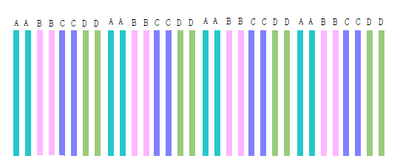
こんな感じ。

⑤CD列も同じように作ります。

⑥④と⑤のレイヤーを結合すれば、できあがり。

通常は、横列もやらなくては幅太の絵で終わってしまいますので、同様な流れで、横もやります。
基本的な手順は、こんな感じ。
では、実際の流れをご説明します。
===============================
やっとここから!実際の絵で説明だよ!!
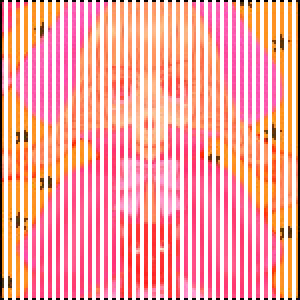
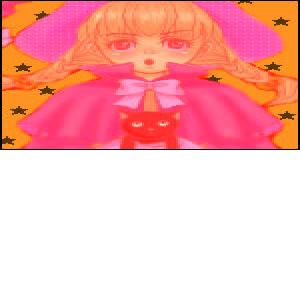
今回はこの前載せた絵の実際の拡大の工程をご説明。

ではでは、はじまりはじまり。
①拡大する場所を決める。
いきなりなんですが、まず最初にこれをやりましょう。
今回は幅も高さも2倍にするので、面積は4倍になります。
手前に置く絵や大きくする部分の位置関係を考えながら調整します。
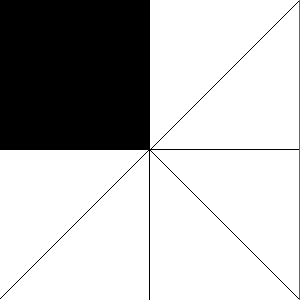
私はこんなのを用意。↓

ちゃんと1/4の大きさを見て、この大きさを目安に拡大するポイントを決めます。
今回は魔女の顔と猫の顔が両方入るポイントに決めて拡大する場所を決めました。
拡大する場所をコピーして、新しいレイヤーに保存しましょう。

ちなみに、ふちを黒とかで囲むと、拡大の際、目印になってやりやすいです。
拡大すると、端っこが1ドットの1列から2ドットの2列に変わるので、ちゃんと拡大ができてるかわかりやすいのです。
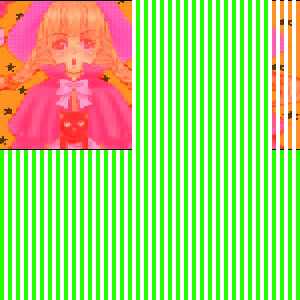
②テクスチャと消しゴムでしましま状態に
途中で失敗したときのために、元絵は保管しておきます。新しいレイヤーに同じ絵をコピー。幅・高さ2倍になりますので、角っこに置くといいです。
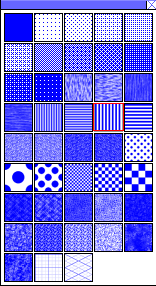
また新しいレイヤーを出します。2ドットのストライプテクスチャで塗りつぶしてください。
(塗りつぶしはA値最大で!鉛筆ツールにしとくといいですな)
そのとき、元絵に使っていない色で、わかりやすい鮮やかな色を使いましょう。
私は、黄緑を使いました。



そうしましたら、その絵を拡大する絵に結合してください。
こんな感じ↓

塗った色を逆マスクにします。
カラーバーのところの右の小さな四角を
左クリック、またはツールバーの「通常・マスク・逆マスク」があるところを
右クリックすると、そのときに選択している色が指定できます。そして「逆マスク」を選択です。
四角消しゴムで全体を消します。
このとき、テクスチャをデフォルトに戻すのを忘れてるとうまく消せないので、注意です^^;


消すと、こんな感じ。↓
 ③消えている部分と残っている部分が逆のパターンを作ります。
③消えている部分と残っている部分が逆のパターンを作ります。
基本的には②と工程は一緒です。
元絵を新しいレイヤーにコピー。2ドットストライプのテクスチャで新しいレイヤーを塗りつぶします。
そしたら、そのテクスチャを塗りつぶしたレイヤー全体に
「左右反転」をかけます。
すると、しましまの色のあるところ、ないところが逆転します。
このレイヤーを絵に結合。
塗りつぶした色をマスクして、四角消しゴム。



これで、②と残っているところと消えているところが逆の絵ができます。
こいつ↓
 ④左右にずらしてコピーします。
④左右にずらしてコピーします。
②のしましま絵は非表示にしておいて、③のレイヤーを使います。まあ、どっちでもいいんですがね。
③のしましま絵レイヤーの下に何もないレイヤーを2枚おきます。
③のレイヤーを下の何もないレイヤーの1枚にコピーします。
そのとき、1ドット分、右(もしくは左)にずらします。

すると、こんな感じになります。↓

次に③のレイヤーをまた下のもう1枚のレイヤーにコピーします。次はコピーするときに、左(さっき左に動かしたなら右)に1ドット分ずらしてコピーします。
すると、こうなります。↓

原理の時に説明した、③の状態です。
わかります??
そしたら、この3枚のレイヤーを結合してください。
⑤4ドットずつずらす。
さて、そしたらば、ずらす作業に入りましょう。
目印として使うため、④のレイヤーの下に4ドットストライプのテクスチャを引いておくといいです。

ちなみに、先ほど工程④で1ドット左右にずらしたせいで、おそらく、下のテクスチャとピッタンコにならないです。

これだと、4ドットずつずらしづらいので、④のレイヤーを左に1ドット分ずらして、下の目印と合わせるとやりやすいです。

赤くなっている1列(なぜ赤にしたんだろう…わかりづらくてすいません…)、これが4ドット1列です。
これを一番右まで「コピー」を使って、ずらします。
ずらしたら、その4ドット1列分を四角消しゴムで消します。
そしたら、次の4ドット1列をまた「コピー」で右にずらします。
そのとき、さっき移動した1列との間に、4ドットの隙間を作っておきます。



4ドット間隔のストライプ状にしていくのです。
ちなみに私はよくこのときも逆マスクのままにしていたりして、四角消しで消えなくてあせったりします(笑)
「通常」にもどしておいてくださいね。
これを繰り返して、最後までやります。
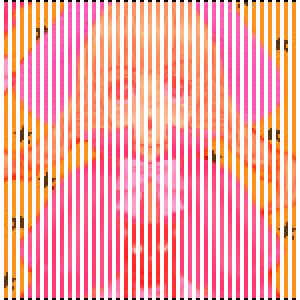
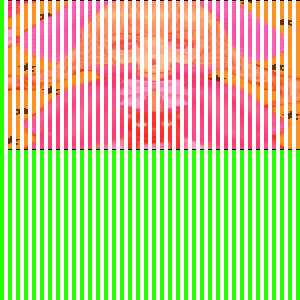
完成はこんな感じ↓

ちなみにこれが、原理で説明した、④の状態です。
⑥同様の作業をもうひとつで繰り返し。
②で作ったしましまレイヤーも④・⑤の工程を行います。
1ドット左右にずらしてコピーしたものをを結合し、4ドットずつコピーで幅を広げる作業です。
こんな感じ↓
 ⑦結合して幅拡大終了
⑦結合して幅拡大終了
⑤と⑥のレイヤーを空白とそうでないところをしっかりとあわせたら、結合します。
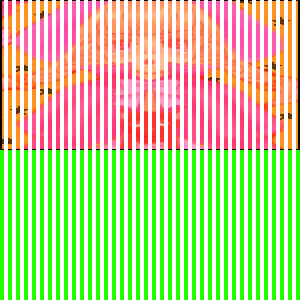
 ⑧高さも拡大します。
⑧高さも拡大します。
後は同じことを高さのほうでもやるだけです。
2ドットストライプで消したものを
左右に1ドットずつずらして
4ピクセルずつ移動。
これの繰り返し。
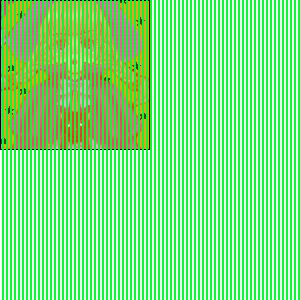
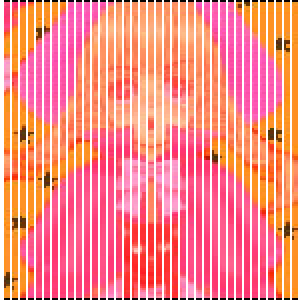
完成はこんなん。

本来のドット数の2倍にしているので、画像は荒れますが、その効果をうまくつかえば、印象的なバックを演出できます。多分…。
ちょっとややこしいです。
わかりづらかったらごめんなさい^^;
ただ、1ドットずつすらすのはマジで大変です。
こんなめんどくさそうでも、4ドットずつの移動は結構時間を短縮できる上に、目や手にも優しいです。
まあ、でもめんどくさいことには変わらないですけども。
よかったら挑戦してみてくださいな♪
ではでは、最初から最後まで読んだ方も、途中からでもめんどいものを最後まで、読んでくれた方も、ありがとうございました~!
